


Die Balloon App wuchs schnell, neue Angebote wie Kurse, Präventionsprogramme, Podcasts, Übungen und Impulse bereicherten kontinuierlich das Angebot. Die ursprüngliche Struktur konnte dies nicht abbilden.
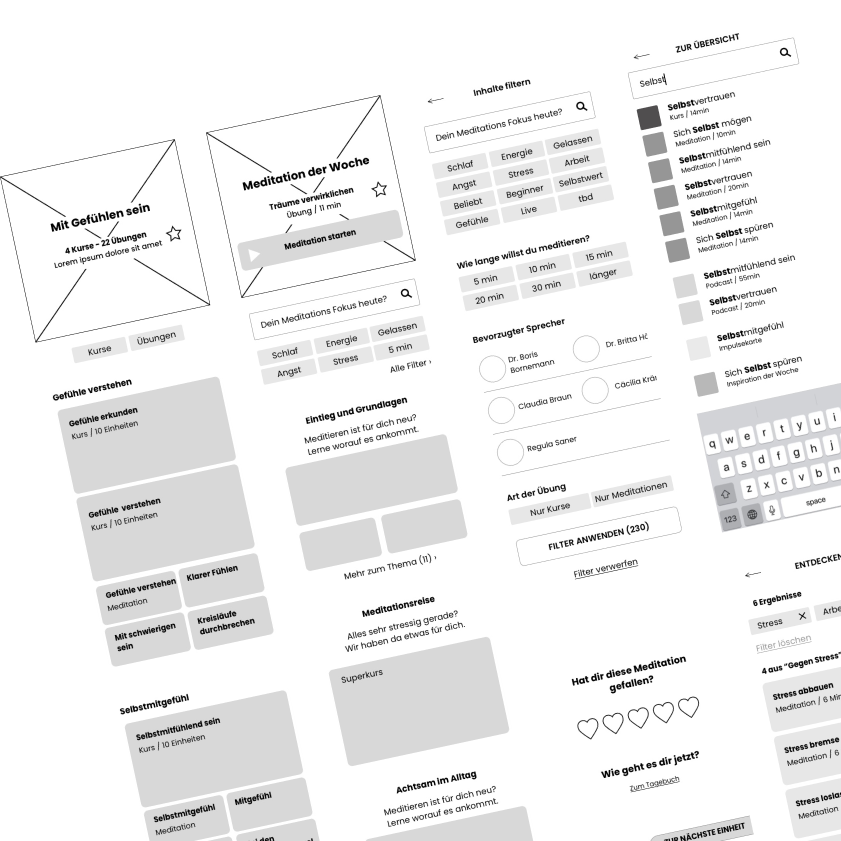
Ich analysierte dokumentierte Pain Points und User Tests, entwickelte daraus ein Wireframe-Konzept und verfeinerte es im Austausch mit den Designern, Product Ownern und Entwicklern.
Das neue Konzept wurde schrittweise in mehreren Releases ausgerollt, um bestehende Kunden langsam abzuholen.
In den User-Test wurde die neunen Konzepte sehr begeistert angenommen.
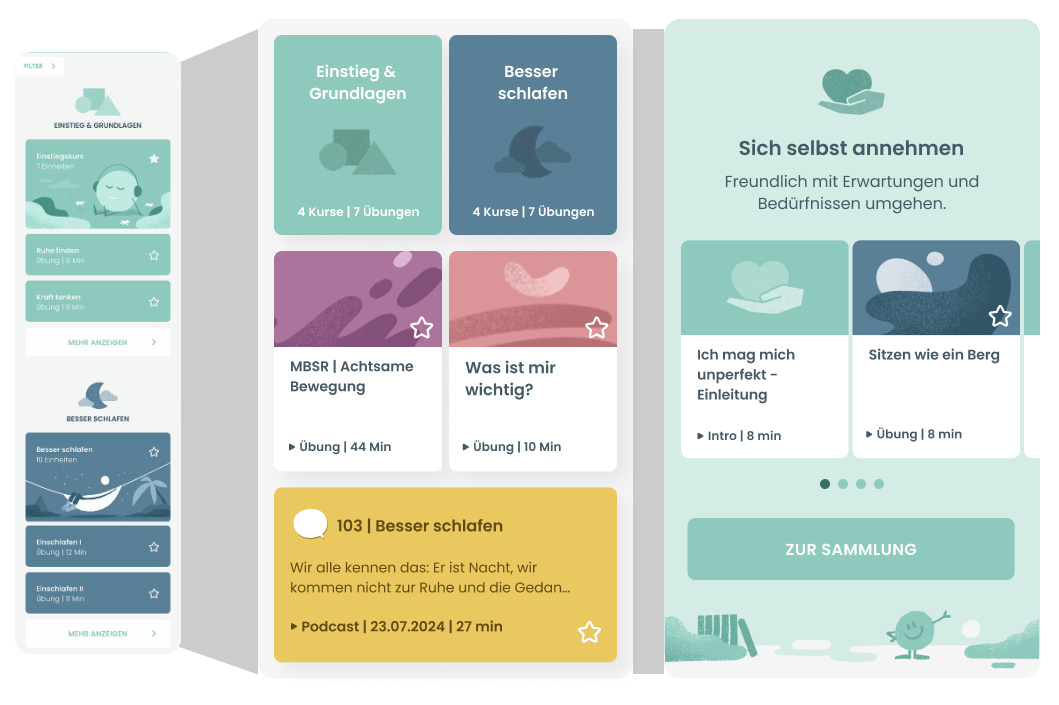
Ich habe die vorhandene recht monotone Darstellung der Inhalte komplett neu gedacht, ohne den Markenauftritt zu verändern.
Die neue, teils zweispaltige Anordnung der Inhalte erleichtert das Erfassen und wurde in User-Tests sehr positiv aufgenommen.
Visuell prägnante Details ermöglichen es Nutzern, bereits gehörte Inhalte und Favoriten sofort zu erkennen.

Nach dem Launch gabs noch weitere Projekte, wie den von mir neu gedachte "Mein Balloon" Tab, einen Offline Modus, weitere Verfeinerungen in der App und anpassungen auf der Produkt Webseite.
Sowie der Umzug aller Layouts von Sketch zu Figma, mit anlegen neuer Design Systeme.
Alle neuen Features gingen positive durch die häufig durchgefühten User-Tests und durch die schrittweise Einführung der Updates blieb die App für bestehende Nutzer vertraut und intuitiv bedienbar.
